小程序服務平台是一個APP運用推廣渠道,應用這款小程序微信功能號服務平台,客戶關心一個運用號就好似安裝一個App一樣,而微信功能號就等同于另一個App Store,關鍵作用便是應用推廣。
服務平台詳細介紹
小程序是啥及其能做什麽?
客戶關心一個運用號就好似安裝一個App一樣,而小程序就等同于另一個App Store,小程序關鍵作用便是應用推廣。手機微信的目地好像非常簡單,便是期待把客戶應用App的姿勢都集中化在微信上。
小程序有幾大特點:最先APP作用能夠立即根據關心運用號來完成,因此 客戶就省掉了下載安裝卸載掉這些一系列姿勢,對這些應用頻率不太高的手機軟件而言,你徹底可以用“運用號”替代;此外,客戶也免除了不定時執行下載應用升級包的困惑。
殊不知小程序要能獲得充足多的客戶,還得要開發人員的適用。
不容置疑,開發人員將是小程序的較大 獲利人群。針對開發人員來講,小程序能夠節約項目成本,而且能夠提高産品研發高效率,開發者只必須産品研發出一款適用電腦浏覽器運用的商品,就可考慮不一樣電腦操作系統的應用要求。此外,進駐運用號的APP營銷營銷推廣工作中也可以取到事倍功半的實際效果。
功能介紹
主視圖器皿:主視圖(View)、翻轉主視圖、Swiper
基本內容:標志、文字、時間軸
表格部件:按鍵、表格這些
實際操作意見反饋
導航欄
新聞媒體建立:聲頻、照片、視頻。
地形圖
畫板
文檔操作技能
互聯網:網頁上傳工作能力、WebSocket
數據信息:數據信息緩存文件工作能力
部位:獲得部位、查詢部位
機器設備:網絡狀態、系統信息、重力感應器、風水羅盤
頁面:設定導航欄、導航欄、動漫、制圖這些
對外開放插口:登陸,包含簽字數據加密,客戶信息、微信付款、模板消息
服務平台特點
運用號現階段的叫法是“小程序”,而不是以前探討普遍的運用號;插口和架構包含:主視圖、內容、按鍵、導航欄、多媒體系統、互聯網工作能力、風水羅盤、重力感應器、繪圖工具等。
擁有這一架構和豐富多彩的部件,小程序的起動和運作速率將能夠和原生態 app 匹敵。能完成的作用也將被純網頁頁面的微信服務號要多很多;小程序定制開發後,不可以立即公布,必須曆經審批,相近 App Store。
小程序是一種不用安裝下載就可以應用的運用,它完成了運用“近在咫尺”的理想,客戶掃一掃或是搜一下就可以打開應用。也最能體現“用完即走”的核心理念,客戶無需關注是不是安裝過多運用的難題。運用將無所不在,隨時隨地能用,但又不用安裝卸載掉。
小程序被覺得是“混合開發的電腦操作系統”,領域內反映熱情,大量的擔憂取決于衆多App(手機端運用)將遭遇沖擊性,一位了解騰訊官方內部人員就這事表明,“實際上都會表明一件事,確實無需開發設計 app 了。”
服務平台優點
小程序被流傳多時,而對比于app等,根據手機微信綠色生態的運用號擁有 純天然優點。
一是手機微信有大量客戶,並且黏性很高,在微信裏開發産品更非常容易精准推送客戶;
二是推廣app 或微信公衆號的成本費太高,而小程序“無需下載”的優點可以使客戶降低心理負擔,營銷推廣高效率高些。營銷推廣微信功能號,只必須客戶掃二維碼就可以,無論是總流量自然環境還是WIFI自然環境,都並不是難題,較大 水平降低了客戶的細心耗損。
三是手機微信除開能給客戶出示作用,還能消息推送內容,另外還會繼續空出一個已讀標識。這類消息推送抵達率比 app 高些。
四是開發設計兼容低成本。微信公衆平台開發設計涉及到網頁頁面前端開發和網絡服務器後端開發,對比起 iOS 和 Android 開發設計,最少節約了2個服務平台的項目成本,節約了很多的時間和人力資源。由于開發設計這兩個服務平台的手機客戶端,網絡服務器後端開發設計基本上是務必有的,網頁頁面前端開發很有可能相對性微信公衆平台要少一些,但比較之下,這種前端開發的工作中比手機客戶端的勞動量要少許多。
在微信功能裏,無論客戶用的是哪種手機上,得到 的感受是一致的。假如不一致,也可以用相對性較低的項目成本讓其一致。假如你開發設計的是一個微信消息運用,手機微信出示了固定不動的信息模版,這代表著,無論客戶應用的是啥系統軟件,她們見到的頁面是同樣的。
五是非常容易小規模納稅人嘗試錯誤,隨後快速叠代。這被覺得是現如今網絡創業的基礎方式。並且改動不用等候審批,叠代更新後立刻能見到實際效果,隨後再次觀查和叠代更新。
六是混合開發。小程序自身是網頁頁面,能夠在群內被分享,能夠構建到微信公衆號上,散播起來十分便捷。
操作方法
【小程序設計方案手冊】
概述
根據小程序歡快的特性,大家擬訂了微信小程序頁面設計手冊和提議。 設計方案手冊創建在充足重視客戶自主權與實際操作權的基本以上。旨在微信綠色生態管理體系內,創建友善、高效率、一致的客戶體驗,另外較大 水平融入和適用不一樣要求,完成客戶與微信小程序服務項目方的雙贏。
友善文明禮貌
爲了更好地防止客戶在微信中應用微信小程序服務項目時,專注力被周邊繁雜自然環境影響,微信小程序在設計方案時應當留意降低不相幹的設計風格對客戶總體目標的影響,文明禮貌地爲客戶展現程序流程出示的服務項目,友善地正確引導客戶開展實際操作。
關鍵突顯
每一個網頁頁面都需有確立的關鍵,便于于客戶每進到一個html頁面的情況下都能迅速地了解網頁頁面內容,在明確了關鍵的前提條件下,應盡量減少網頁頁面上出現別的影響項危害客戶的管理決策和實際操作。
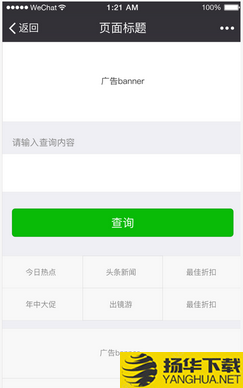
典例提示
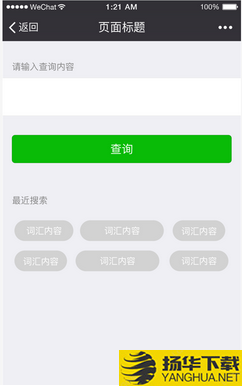
此網頁頁面的主題風格是查看,卻加上了衆多與查看不有關的業務流程通道,與客戶的預估不符合,易導致客戶的迷途。

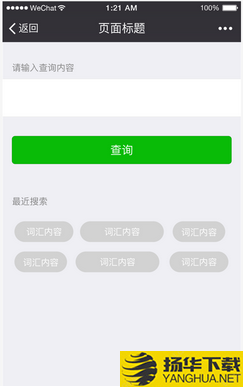
改正提示
除掉一切與客戶總體目標不有關的內容,確立網頁頁面主題風格,在技術性和網頁頁面控制容許的前提條件下出示有利于客戶總體目標的協助內容,例如近期搜索關鍵詞,常見搜索關鍵詞等。

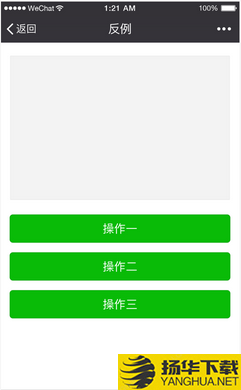
典例提示
實際操作沒有次序,讓客戶不知如何選擇

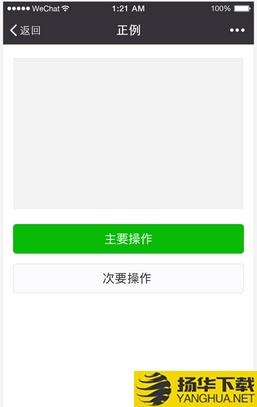
改正提示
最先要防止並排太多實際操作讓客戶挑選,在迫不得已並排好幾個實際操作時,需區別實際操作次序,緩解客戶的挑選難度系數。

步驟確立
爲了更好地讓客戶暢順地應用網頁頁面,在客戶開展某一個操作步驟時,應防止出現客戶總體目標步驟以外的內容而切斷客戶。
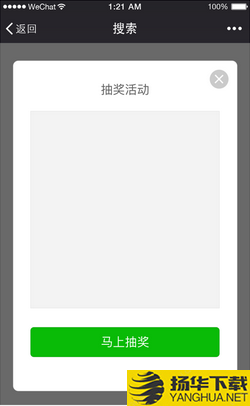
典例提示
客戶本准備開展檢索,在進入頁面時卻被始料未及的抽獎活動彈出窗口所切斷;針對抽獎活動沒有興趣愛好的客戶是十分不友善的影響; 而就算有一部分客戶的確被“誘惑”的抽獎所吸引住,離去主流程去抽獎活動以後很有可能就忘卻了本來的總體目標,從而失去對商品真實使用價值的運用和了解。

清楚明晰
一旦客戶進到大家的微信小程序網頁頁面,大家就會有責任和義務清楚明晰地告之客戶身處哪裏、又可以往哪裏去,保證 客戶在網頁頁面中得心應手地穿行而不迷路,那樣才可以爲客戶出示安全的愉快的應用感受。
導航欄確立,由他去
導航欄是保證 客戶在網頁頁面中訪問 自動跳轉時不迷路的最首要條件。導航欄必須告知客戶,我在哪,我能去哪裏,怎樣回來等難題。最先在微信系統內的全部微信小程序的所有網頁頁面,均會內置手機微信出示的導航條,統一處理我在哪,怎樣回來的難題。在微信等級導航欄維持感受一致,有利于客戶在微信內産生統一的感受和互動認知能力,不用在各微信小程序和手機微信轉換中增加學習培訓成本費或更改應用習慣性。
微信導航欄
微信導航欄,立即承繼于手機客戶端,除導航條色調以外,開發人員不用亦不能對在其中的內容開展自定。但開發人員必須要求微信小程序每個網頁頁面的自動跳轉關聯,讓網站導航可以以有效的方法工作中。
微信導航欄分成導航欄地區、題目地區及其實際操作地區。在其中導航欄區管理程序網頁頁面過程。現階段導航條分濃淡二種基礎顔色。
導航欄區(iOS)
導航欄區一般只有一個實際操作,即返回上一級頁面。
導航欄區(Android)
同iOS一樣,導航欄區也只有一個返回上一級網頁頁面的實際操作,而點一下安卓機內置的硬件配置返回鍵也具有同樣功效。

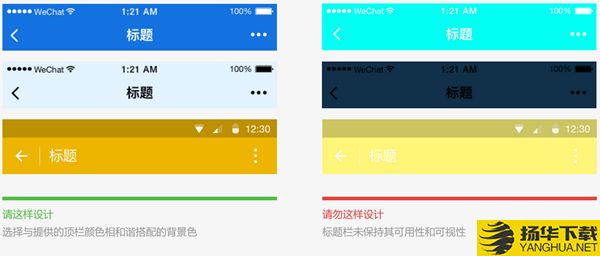
微信導航欄自定色調標准(iOS和Android)
小程序導航欄適用基礎的背景色自定作用,挑選的色調必須在考慮易用性前提條件下,和睦配搭手機微信出示的兩個主導航條標志。提議參照下列選擇顔色實際效果:
選擇顔色計劃方案實例

網頁頁面內導航欄
開發人員可依據本身功能分析必須在網頁頁面內加上已有導航欄。並維持不一樣網頁頁面間導航欄一致。可是受制于手機上顯示屏尺寸的限定,微信小程序網頁頁面的導航欄應盡可能簡易,若僅爲一般線形訪問 的網頁頁面提議僅應用微信導航欄就可以。
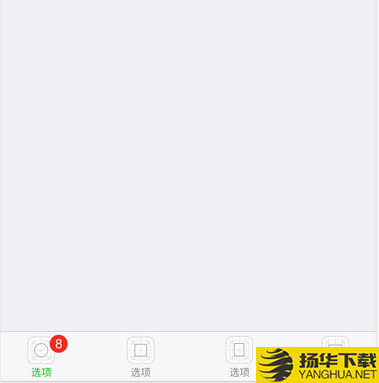
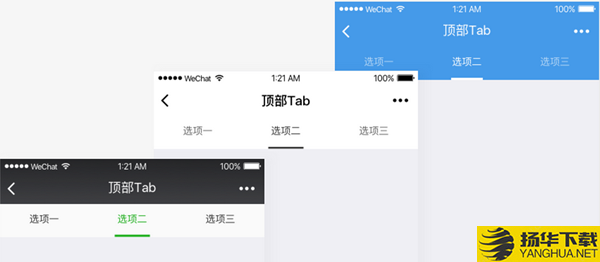
開發人員可挑選微信小程序網頁頁面加上標識分頁查詢(Tab)導航欄。標識分頁查詢欄可固定不動在網頁頁面頂端或是底端,便于客戶在不一樣的分頁查詢間做轉換。標識總數不可低于2個,數最多不可超出5個,爲保證 點一下地區,提議標識總數不超過4項。一個網頁頁面都不應出現一組之上的標識分頁查詢欄。
在其中微信小程序主頁可挑選手機微信出示的原生態底端標識分頁樣式,該款式僅作微信小程序主頁應用。開發設計時可自定義圖標款式、標識創意文案及其創意文案色調等,實際設定項可參照開發文本。

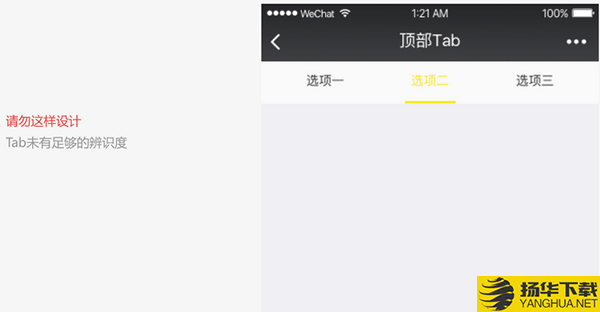
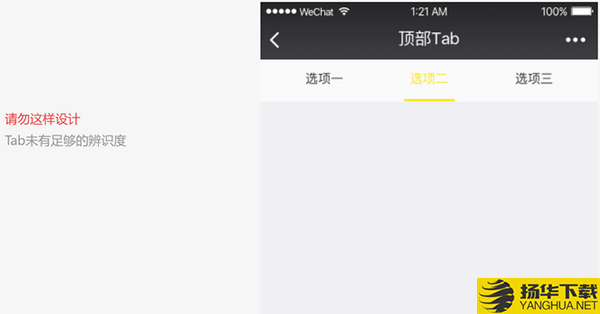
頂端標識分頁查詢欄色調可自定。在自定顔色選擇中,盡量留意維持分頁查詢欄標識的易用性、精確性和可執行性。


降低等候,意見反饋立即
網頁頁面的過長期的等候會造成客戶的消極情緒,應用小程序新項目出示的技術性已能非常大水平減少等待的時間。即使如此,當難以避免的出現了載入和等候的情況下,必須給予立即的意見反饋以緩解客戶等候的消極情緒。
app啓動頁載入
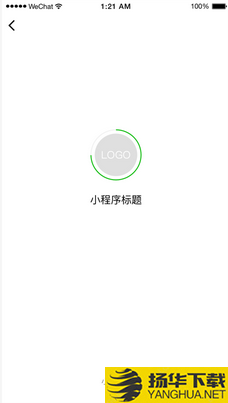
微信小程序app啓動頁是微信小程序在微信內容一定水平上呈現知名品牌特點的網頁頁面之一。本網頁頁面將突顯展現微信小程序知名品牌特點和載入情況。app啓動頁除品牌圖標(Logo)展現外,網頁頁面上的別的全部原素如載入進展標示,均由手機微信統一出示且不可以變更,不用開發人員開發設計。

網頁頁面頁面刷新載入
在小程序內,手機微信出示規範的網頁頁面頁面刷新載入工作能力和款式。
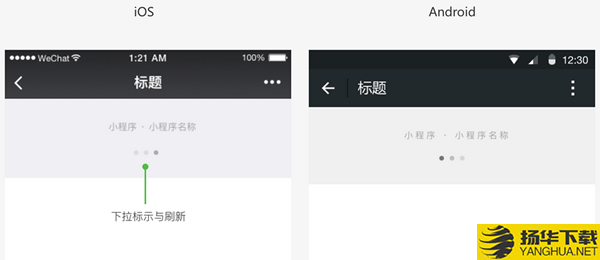
開發人員可自定必須根據往下拉互動進行更新的網頁頁面,該類互動手機微信將出示規範工作能力和款式。在款式上,更新標志與往下拉標識顔色已捆縛,分成濃淡兩個計劃方案,開發人員在應用時,應留意頭頂部文本、往下拉標志與更新標志的和睦統一。當客戶在此類網頁頁面作出往下拉互動時,出現小程序網頁頁面規範加載動畫。開發人員不用自主開發設計款式

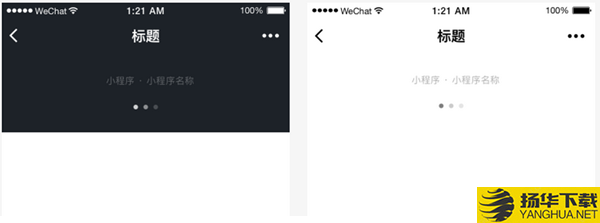
濃淡兩個往下拉款式
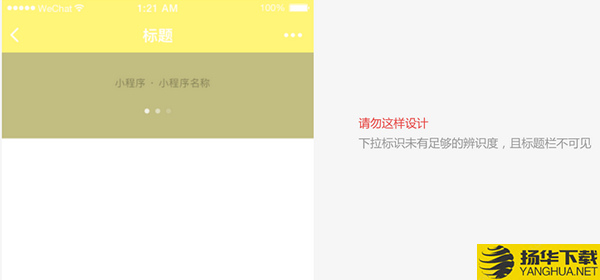
微信下拉提醒用以給客戶確立的微信小程序所屬者,避免 作假與舞弊。這裏標識出示濃淡兩個計劃方案,文本色調不能自定,開發人員在自定背景顔色時,應留意確保往下拉標識的辨識度。iOS和Android色彩搭配同樣以下展現。

微信下拉標識不正確應用實例
請防止下列不正確應用狀況,保證 信息內容的由此可見性和網頁頁面的易用性


網頁頁面內載入意見反饋
開發人員可在微信小程序裏自定網頁頁面內容的載入款式。提議無論是應用在部分還是全體人員,自定載入款式都應當盡量簡約,並應用簡單動畫告之客戶載入全過程。 開發人員還可以使用微信出示的,統一的頁面加載款式,如圖所示中例所顯示。

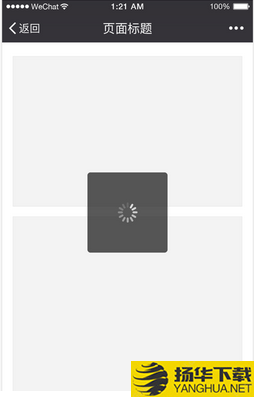
多形式載入
多形式的載入款式將遮蓋全部網頁頁面的,因爲沒法確立告之實際載入的部位或內容將很有可能造成客戶的焦慮情緒感,因而應慎重應用。除開在一些全面性實際操作下不必應用多形式的載入。

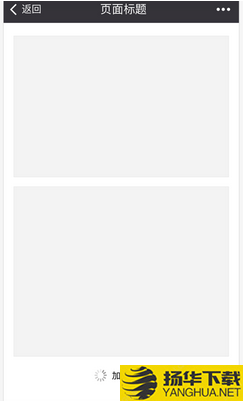
部分載入意見反饋
即只在開啓載入的網頁頁面部分開展意見反饋,那樣的反饋更爲有目的性,網頁頁面修改小,是手機微信強烈推薦的意見反饋方法。比如:

載入意見反饋常見問題
若加載時間較長,應出示撤消實際操作,並應用時間軸顯示信息加載的進展。
加載全過程中,應維持動漫實際效果 ; 無動漫實際效果的載入非常容易令人造成該頁面早已卡住的幻覺。
不要在同一個網頁頁面另外應用超出1個加載動畫。
結果意見反饋
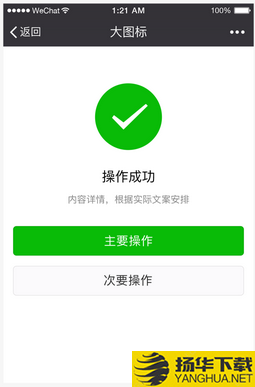
除開在客戶等候的全過程中需給予及時反饋外,對實際操作的結果也必須給予確立意見反饋。依據具體情況,可挑選不一樣的結果意見反饋款式。針對網頁頁面部分的實際操作,可在實際操作地區給予立即意見反饋,針對網頁頁面級實際操作結果,可應用彈出式提醒(Toast)、模態對話框或結果網頁頁面展現。
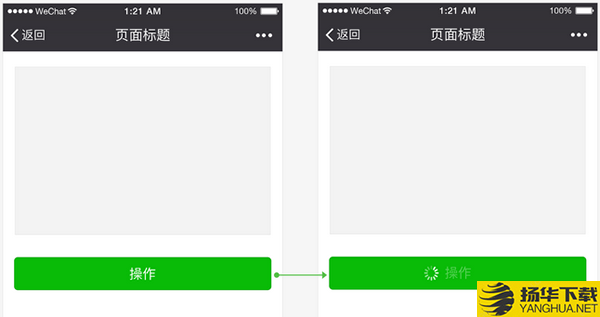
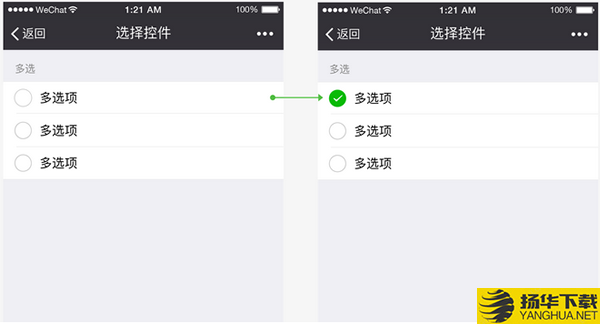
網頁頁面部分實際操作結果意見反饋
針對網頁頁面部分的實際操作,可在實際操作地區給予立即意見反饋,比如點一下選取控制前後左右如下圖。針對常見控制,手機微信設計方案管理中心將出示控制庫,在其中的控制將出示詳細實際操作意見反饋。

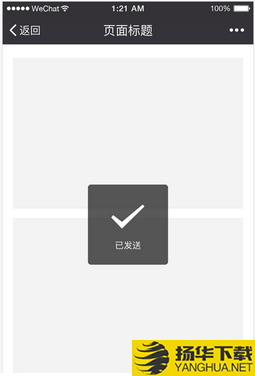
網頁頁面全局性實際操作結果——彈出式提醒(Toast)
彈出式提醒(Toast)適用輕量的取得成功提醒,1.5秒後全自動消退,並不切斷步驟,對客戶危害較小,適用不用注重取得成功情況的實際操作提示。需注意該方式不適感用以不正確提示。

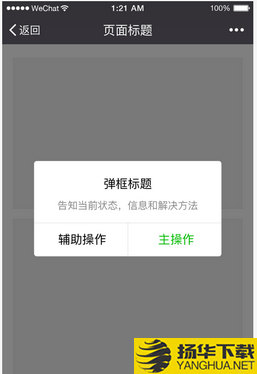
網頁頁面全局性實際操作結果——模態對話框
針對必須客戶確立了解的實際操作結果情況可根據模態對話框來提醒,並可附加下一步操作指引。

網頁頁面全局性實際操作結果—結果頁
針對實際操作結果早已是當今步驟的結束的狀況,可應用實際操作結果頁來意見反饋。這類方法更爲明顯和確立的告之客戶實際操作早已進行,並可依據具體情況得出下一步實際操作的引導。

出現異常可控性,有山能退
在設計方案一切的每日任務和步驟時,出現異常情況和步驟通常非常容易被忽視,而這種出現異常情景通常是客戶更爲消沈和必須協助的情況下,因而必須分外留意出現異常情況的設計方案,在發現異常時給予客戶必需的情況提醒,並告之解決方法,使其有山能退。
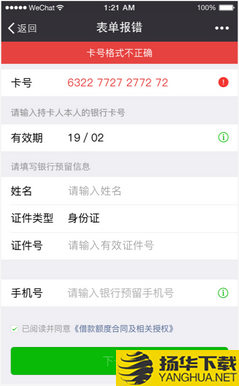
要避免出現異常情況下,客戶無緣無故又無家可歸,卡在某一個網頁頁面的狀況。2.2中所提及的彈出窗口和結果網頁頁面都可以做爲出現異常情況的提示方法。此外,在表格網頁頁面中尤其是表單項工程較多的網頁頁面中,還應明確提出失敗新項目,便于客戶改動。
出現異常情況——表格失敗
表格出錯,在表格頂端告之不正確緣故,並標志出不正確字段名提醒客戶改動

方便快捷雅致
從PC時期的物理學鍵盤和鼠標到手機端時期手指頭,盡管輸出設備巨大精減,可是手指頭實際操作的精確性卻大大的比不上鍵盤和鼠標精准。爲了更好地融入這一轉變,必須開發人員在設計過程中靈活運用手機上特點,讓客戶方便快捷雅致的操縱頁面。
降低鍵入
因爲手機鍵盤地區小且聚集,鍵入艱難的另外還易造成鍵入不正確,因而在設計方案微信小程序網頁頁面時易盡量避免客戶鍵入,運用目前插口或別的一些便于實際操作的挑選控制來改進客戶鍵入的感受。
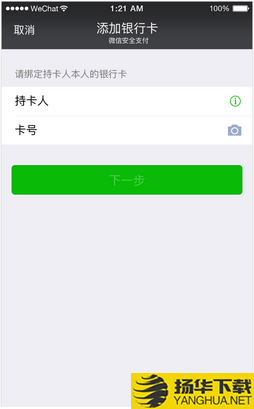
降低鍵入,妙用插口
比如下面的圖中,在加上儲蓄卡時,選用攝像頭識別插口來協助客戶鍵入。此外微信官方還擴大開放比如所在位置插口等多種多樣小程序插口 ,靈活運用這種插口將進一步提高客戶鍵入的高效率和精確性,從而提升感受。

除開運用插口外,在迫不得已讓客戶開展手動式鍵入時,應盡可能讓客戶做挑選而不是數字鍵盤。一方面,追憶便于記憶力,讓客戶在比較有限的選擇項中做挑選一般而言是非常容易于徹底靠記憶力鍵入;另一方面,依然是充分考慮手機鍵盤聚集的單鍵鍵入非常容易導致鍵入不正確。 比如圖上,在客戶檢索時出示曆史搜索便捷選擇項將協助客戶迅速開展檢索,而降低或防止多余是數字鍵盤。

防止操作失誤
由于在手機上大家根據手指頭觸碰顯示屏來操縱頁面,手指頭的點一下精准度比不上電腦鼠標,因而在設計方案網頁頁面上需點一下的控制時,必須考慮到到其商品詳情頁總面積,防止因爲可點一下地區過小或過度聚集而導致操作失誤。當簡易的將本來在電腦顯示屏上應用的頁面不做一切兼容立即移殖到手機時,通常就非常容易出現那樣的難題。因爲手機上分辯率不盡相同,因而最適合點一下像素尺寸都不完全一致,但計算成物理學規格後大概是在7mm-9mm中間。在微信出示的規範組件庫中,各種各樣控制原素均已考慮到來到網頁頁面點一下實際效果及其不一樣顯示屏的兼容,因而再度強烈推薦應用或效仿規範控制規格開展設計方案。
運用插口提高特性
手機微信設計方案管理中心已發布了一套網頁頁面規範控制庫,包含sketch設計方案控制庫和Photoshop設計方案控制庫,事後還將健全小程序組件,這種控制早已考慮到了手機端網頁頁面的特性,可以確保其在手機端網頁頁面上的易用性和實際操作特性;另外微信二次開發精英團隊也在逐步完善和擴大小程序插口,並出示微信公衆好庫,運用這種資源不僅可以爲客戶出示更爲便捷的服務項目,並且對網頁頁面特性的提升 有巨大功效,無形中提高了客戶體驗。
統一平穩
除開之上所提及的諸多標准,提議連接手機微信的微信小程序還應當時刻留意不一樣網頁頁面間的統一性和持續性,在不一樣的網頁頁面盡可能應用一致的控制和交互技術。
統一的網頁頁面感受和有持續性的頁面原素都將協助用至少的學習培訓成本費達到應用總體目標,緩解網頁頁面顫動所導致的不適。正是如此,微信小程序可依據必須使用微信出示的規範控制,以做到統一平穩的目地。
視覺規範
爲便捷室內設計師開展設計方案,手機微信出示一套能夠Web設計方案和微信小程序應用的基本控制庫;另外提供便利開發人員啓用的資源。
字體樣式標准
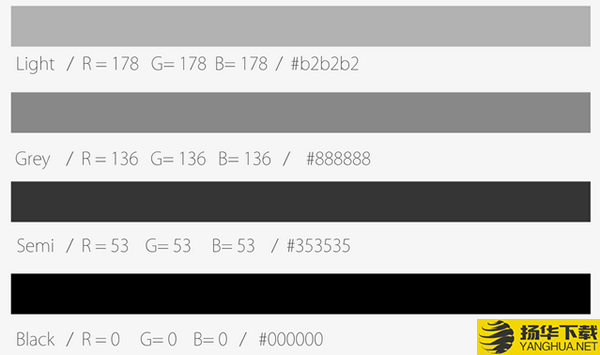
手機微信內字體樣式的應用與所運作的系統字體保持一致,常見字體大小爲20, 18, 17, 16,14 13, 11(pt),應用情景實際以下:

字體樣式

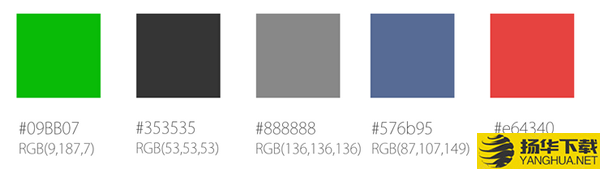
主內容 Black 灰黑色,主次內容 Grey 深灰色;時間格式與表格缺省值 Light 深灰色;一大段的表明內容並且歸屬于具體內容用 Semi 黑;

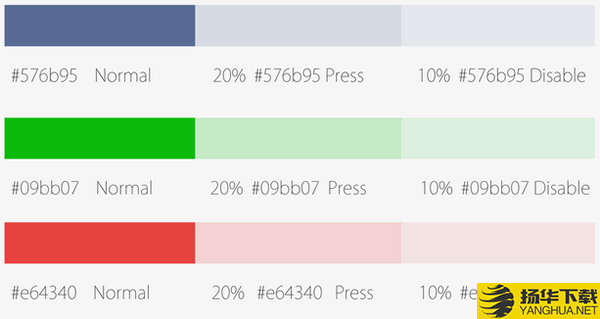
深藍色爲連接用色,翠綠色爲進行字眼色,鮮紅色爲失敗用色 Press與 Disable情況各自減少清晰度爲20%與10%;

目錄視覺規範

表格鍵入視覺規範

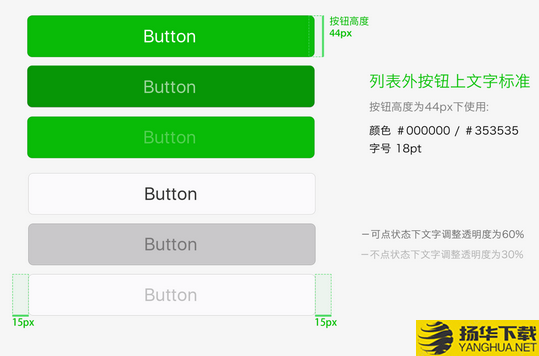
按鍵應用標准
目錄外按鍵上文本規範
按鍵高寬比爲44px下應用: 色調 #000000 / #353535 字體大小 18pt
可點情況下文本調節清晰度爲60%
不能點情況下文本調節清晰度爲30%

目錄外按鍵上文本規範
按鍵高寬比爲25px下應用: 色調 #000000 / #353535 字體大小 14pt
網頁頁面線形按鍵上文本規範
按鍵高寬比爲35px下應用: 色調 #09BB07 / #353535 字體大小 16pt

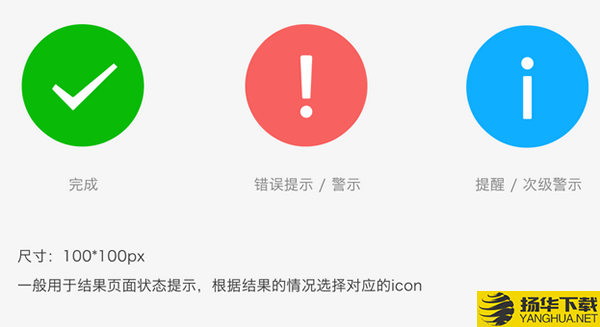
標志應用標准

疑難問題
微信小程序:一種新的運用形狀
Q:小程序是什麽?它擁有 哪些的作用?
A:微信小程序是一種不用安裝下載就可以應用的運用,它完成了運用“近在咫尺”的理想,客戶掃一掃或是搜一下就可以打開應用。也最能體現“用完即走”的核心理念,客戶無需關注是不是安裝過多運用的難題。運用將無所不在,隨時隨地能用,但又不用安裝卸載掉。
下一步將全方位對外開放申請辦理
Q:我是一個開發人員,現階段沒有接到微信小程序的檢測邀約,有哪些方式能夠申請辦理注冊小程序?
A:現階段,微信小程序依然處在內側環節。全方位對外開放申請辦理後,行爲主體種類爲本人、公司、政府部門、新聞媒體或其他組織的開發人員,均可申請辦理注冊小程序。
Q:如今早已有一部分賬號接到微信小程序的內側邀約了,接下去是不是會再次對外開放內側邀約?
A:有關微信小程序的發布節奏感:此次內側選用邀約制,其內容手機客戶端臨時對客戶不由此可見。以後微信小程序會全方位對外開放申請辦理,全部微信小程序將在統一時間向客戶對外開放。
Q:微信小程序能夠和目前的 App 連通嗎?
A:微信小程序能夠依靠手機微信協同登陸,和開發人員現有的 App 後台管理的客戶數據信息開展連通,但不容易適用微信小程序和 App 立即的自動跳轉。
微信小程序出示全新升級服務平台
Q:手機微信早已擁有微信訂閱號、微信服務號、企業公衆號,微信小程序和這三者有哪些不一樣?
A:微信小程序、微信訂閱號、微信服務號、企業公衆號現階段是並行處理的管理體系。
Q:外部有叫法稱,微信小程序的發布代表著手機微信要做一個應用分發銷售市場,是那樣嗎?
A:手機微信發布微信小程序,並不是想要做應用分發銷售市場,只是給一些貼心服務出示一個對外開放的服務平台。
【升級內容】挑選相片時,可開展簡易的編寫。
看不見的文章內容,能夠先頂置到閑聊中。
微信小程序推荐评语